Crafting comprehensive, patient-centered care to ease stakeholders' frustrations.
What we did
Branding UX/UI Design Product Management
Year completed
2024
Project
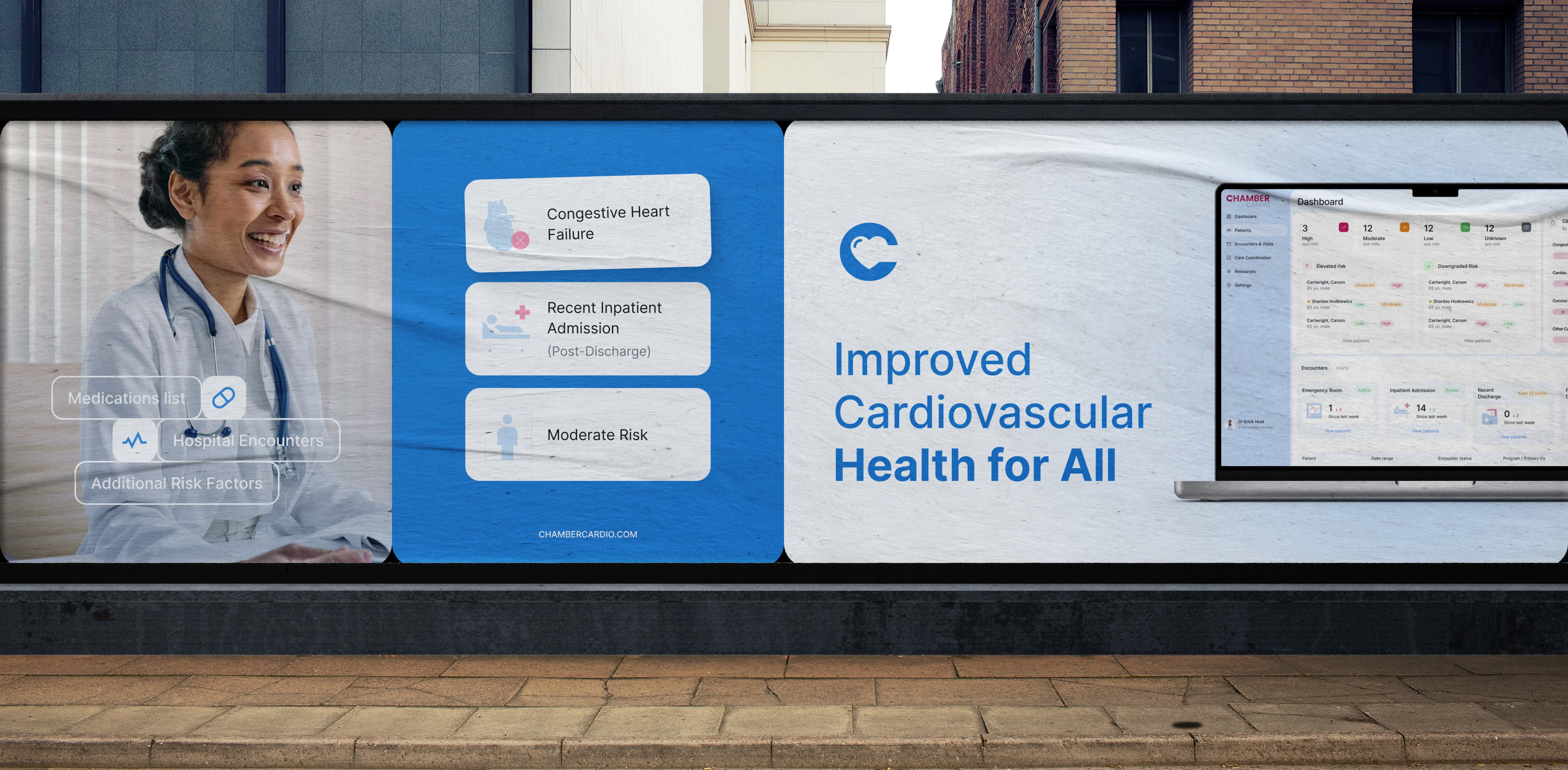
Improved Cardiovascular Health for All
Nothing kills more Americans than heart disease and stroke. More than 877,500 Americans die of heart disease or stroke every year — that's one-third of all deaths. These diseases take an economic toll, as well, costing american’s healthcare system almost $400 billion per year. Chamber Cardio enables cardiology teams to operate in a value-based world, ensuring that providers are compensated for delivering the right care at the right time.
Challenge
Redefining Cardiology Care Dynamics
In today's healthcare, stakeholders face frustration: cardiologists prioritize quantity, struggle with payers. Health plans lack alignment, costs rise. Primary care providers find top cardiologists elusive, face communication gaps. Patients get fragmented cardiology care.
Solutions
A Palette of User-Friendly Health Experience
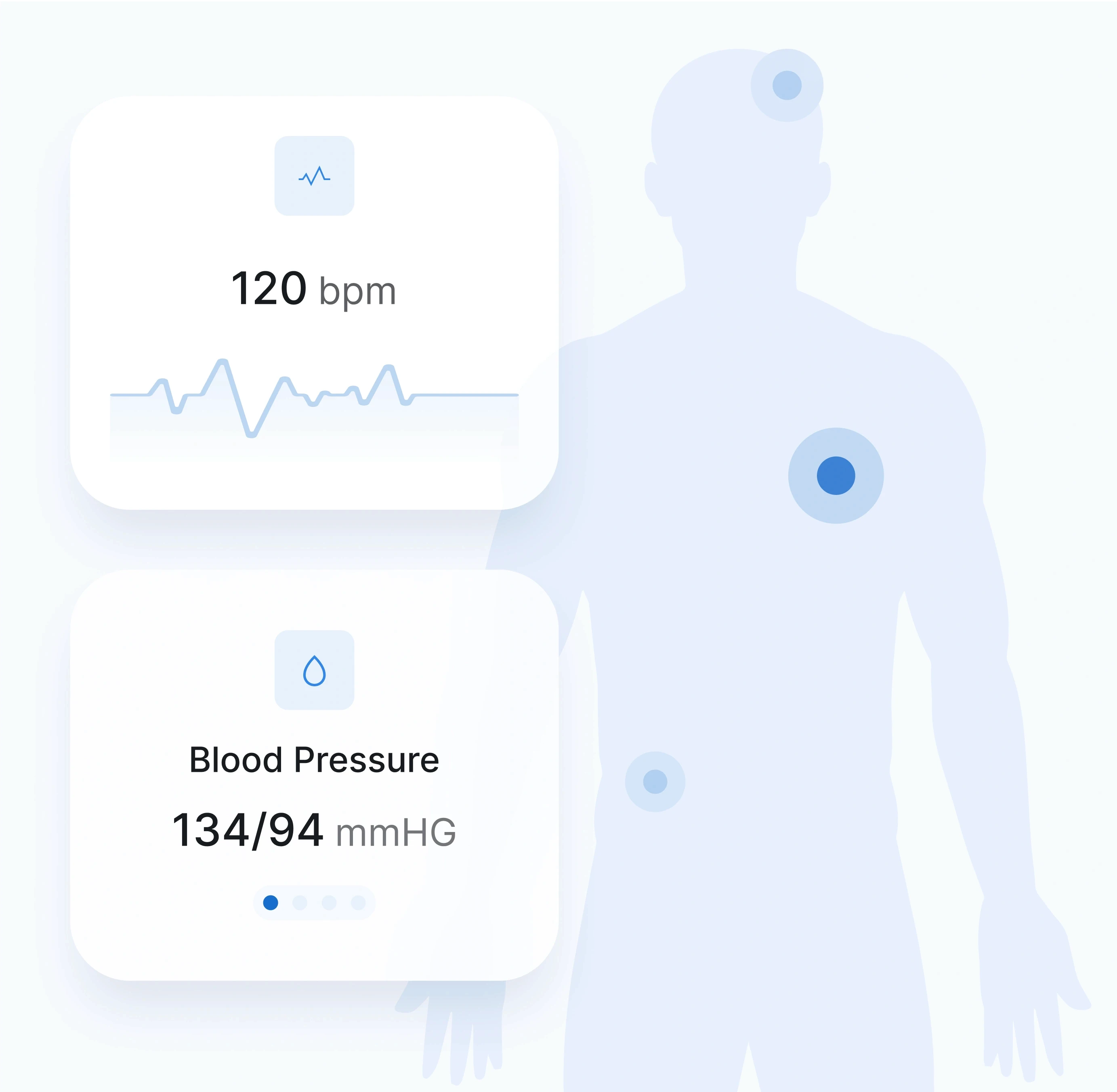
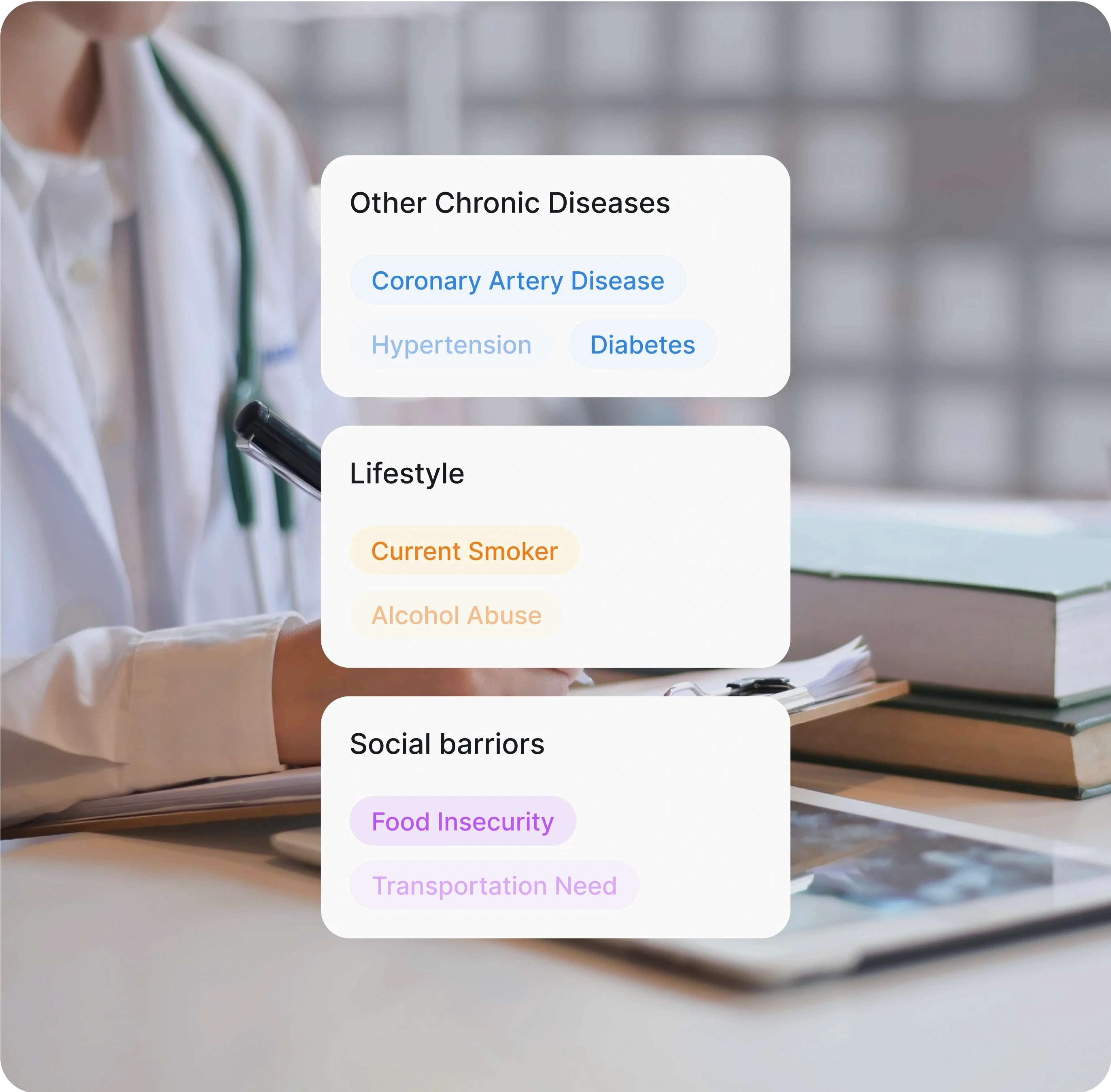
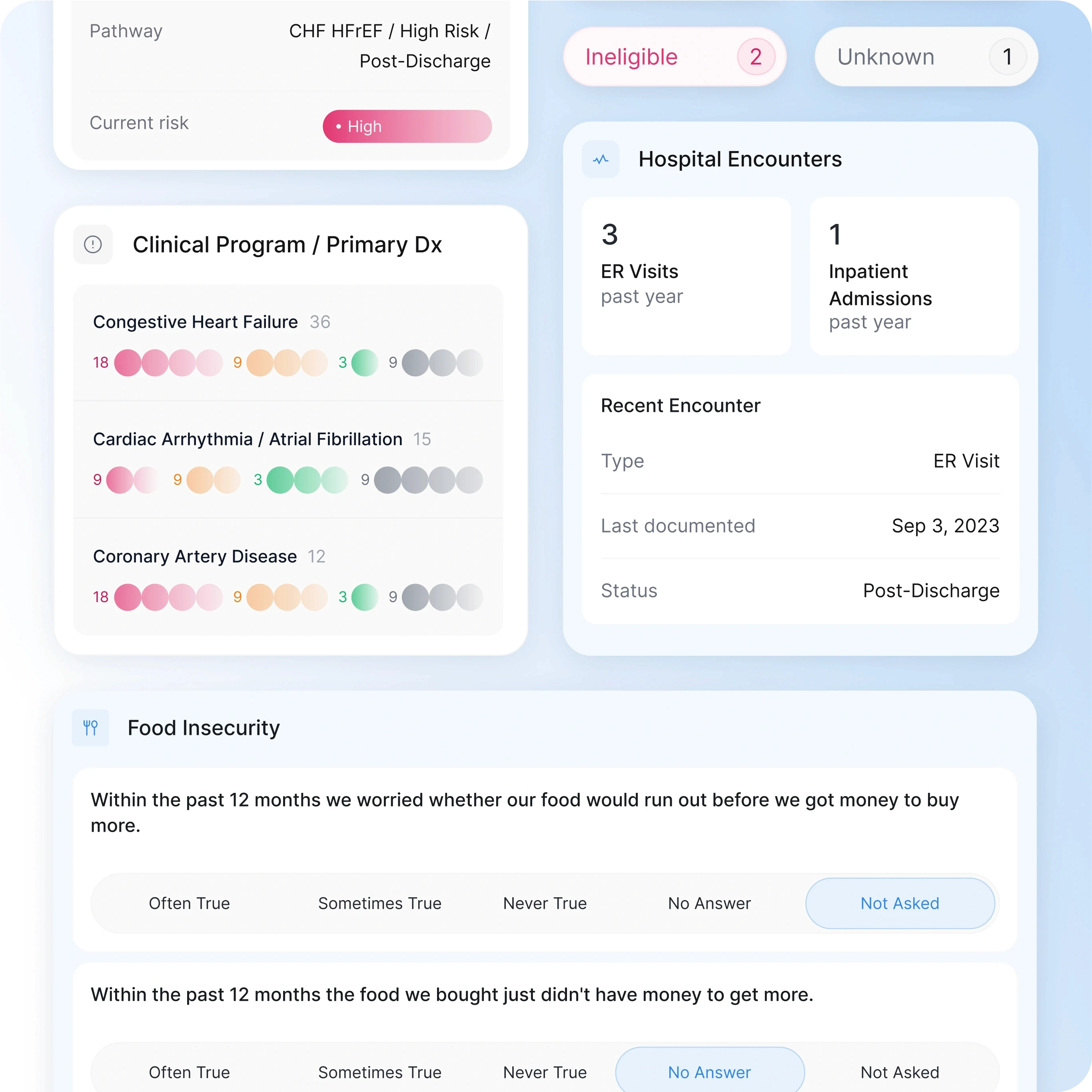
In our endeavor to enhance user experience, we focused on crafting a visually appealing and user-friendly interface. Our challenge was to strike a balance between aesthetics and usability. We opted for a blue color scheme with a hint of red, effectively conveying a healthcare identity. This approach ensures our design is visually engaging and clearly associated with healthcare, fostering a more intuitive user experience.
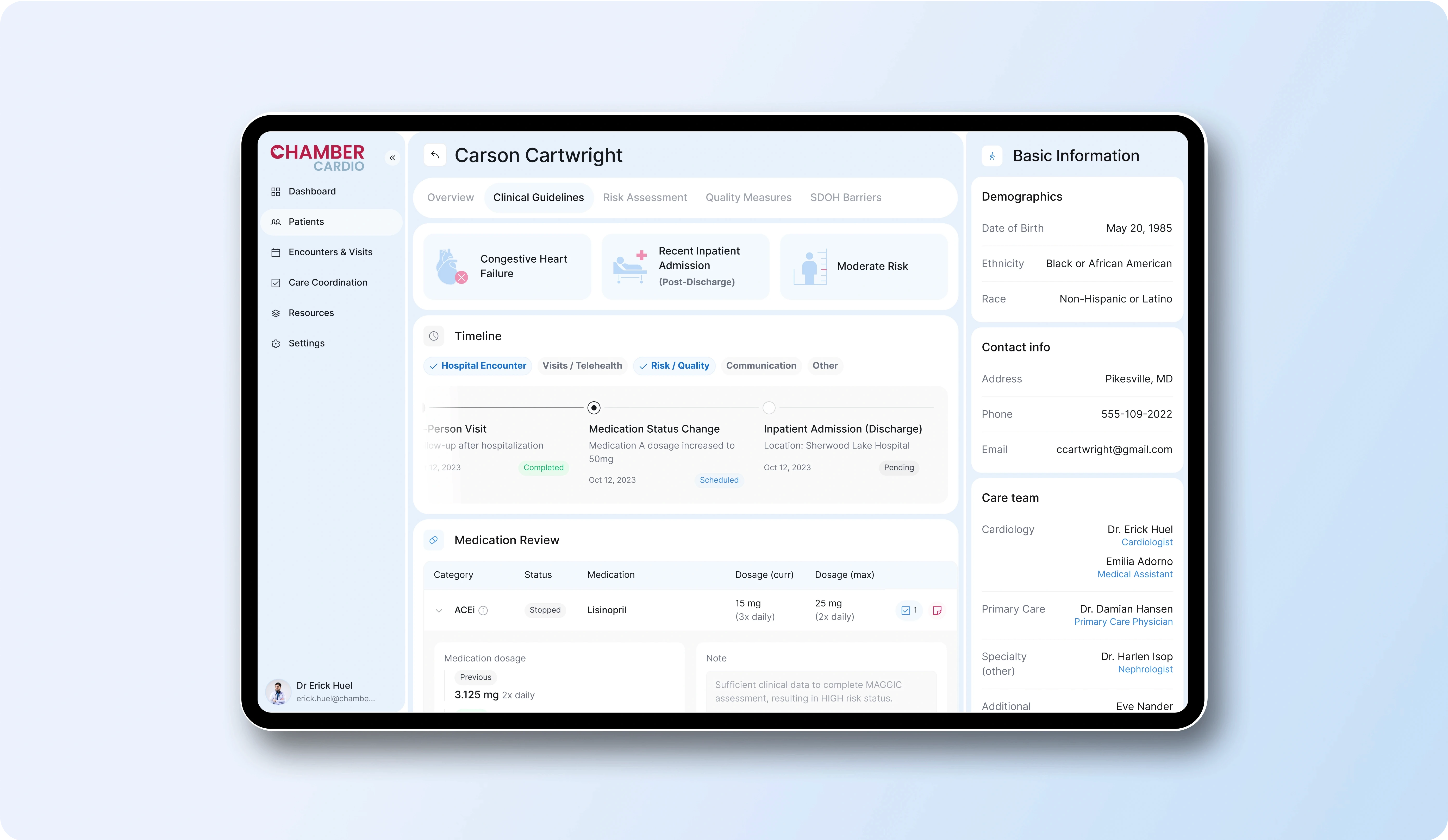
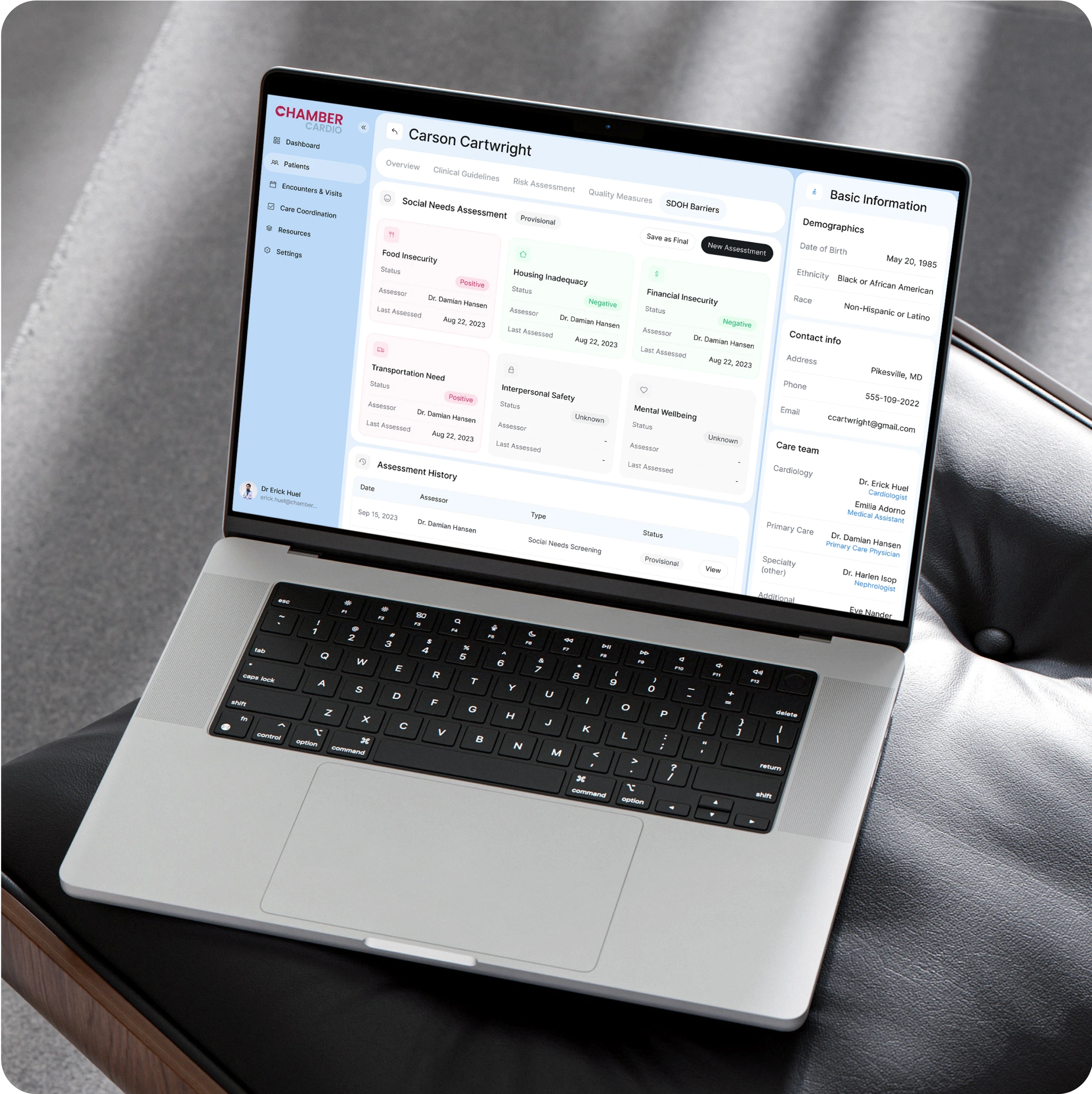
Unveiling Patient Profiles: Data Clarity in Every Click
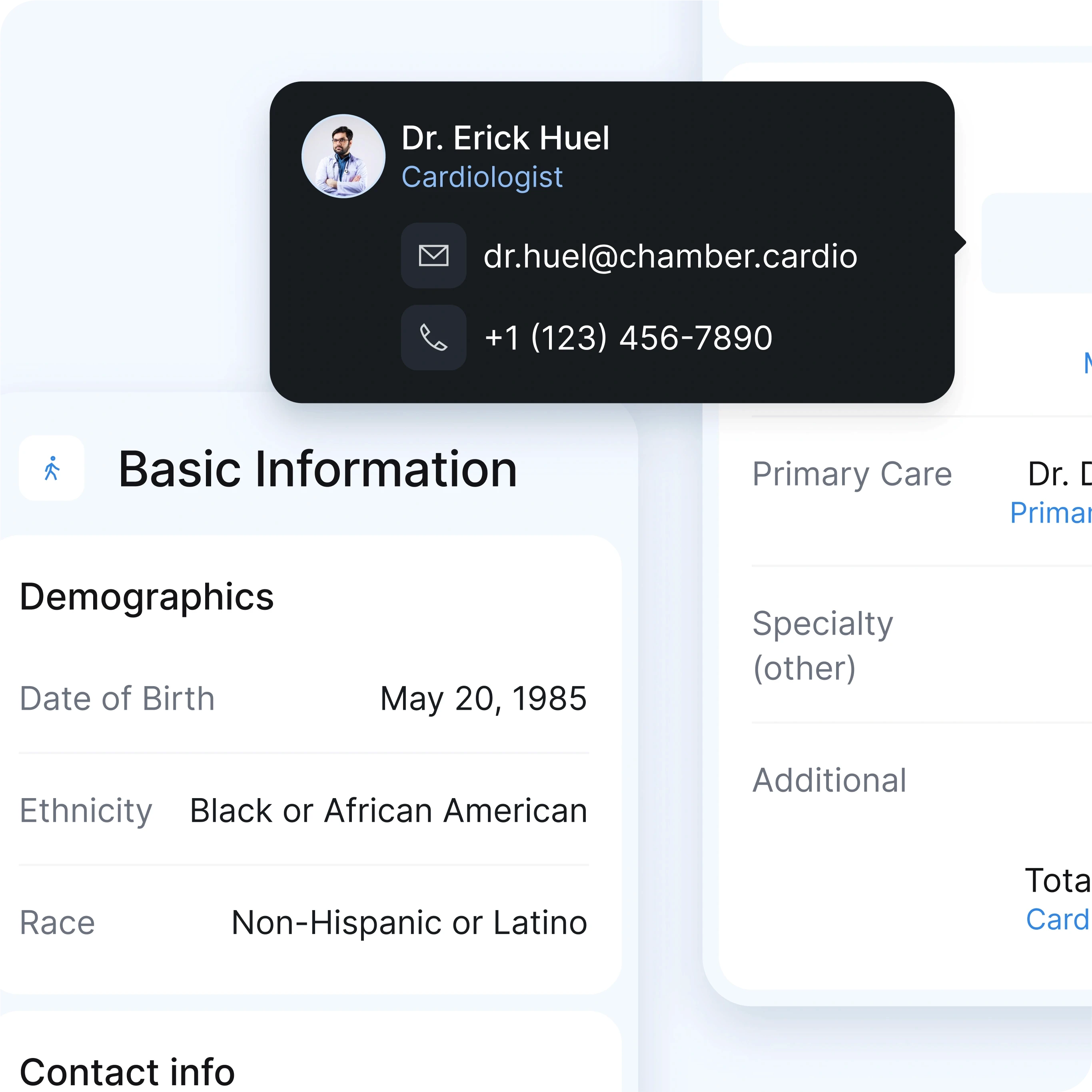
In crafting the patient's profile, our goal was clarity: every detail mattered, and nothing was concealed. Through thorough UX research, we deciphered the puzzle of presenting vital patient information intuitively. We prioritized data into tabs, where each click revealed crucial insights. The diagnosis stood tall at the forefront, flanked by the patient's risk level and recent medical encounters. Medications and practice visits found their place, pivotal yet concise. Yet, amidst this array of data, we knew the basics shouldn't be hidden. Patient essentials — name, age, race, address, and contact — were fixed on the left, a steadfast guide through tabs. With each switch, this anchor ensured seamless navigation, keeping the patient's story at the forefront of care.
“Working on this project was exceptionally smooth and productive, largely due to their prompt and insightful feedback that significantly enhanced the efficiency and quality of our collaboration.”
Rosty Volchak
FOUNDER & CEO AT RASA DESIGN TEAM
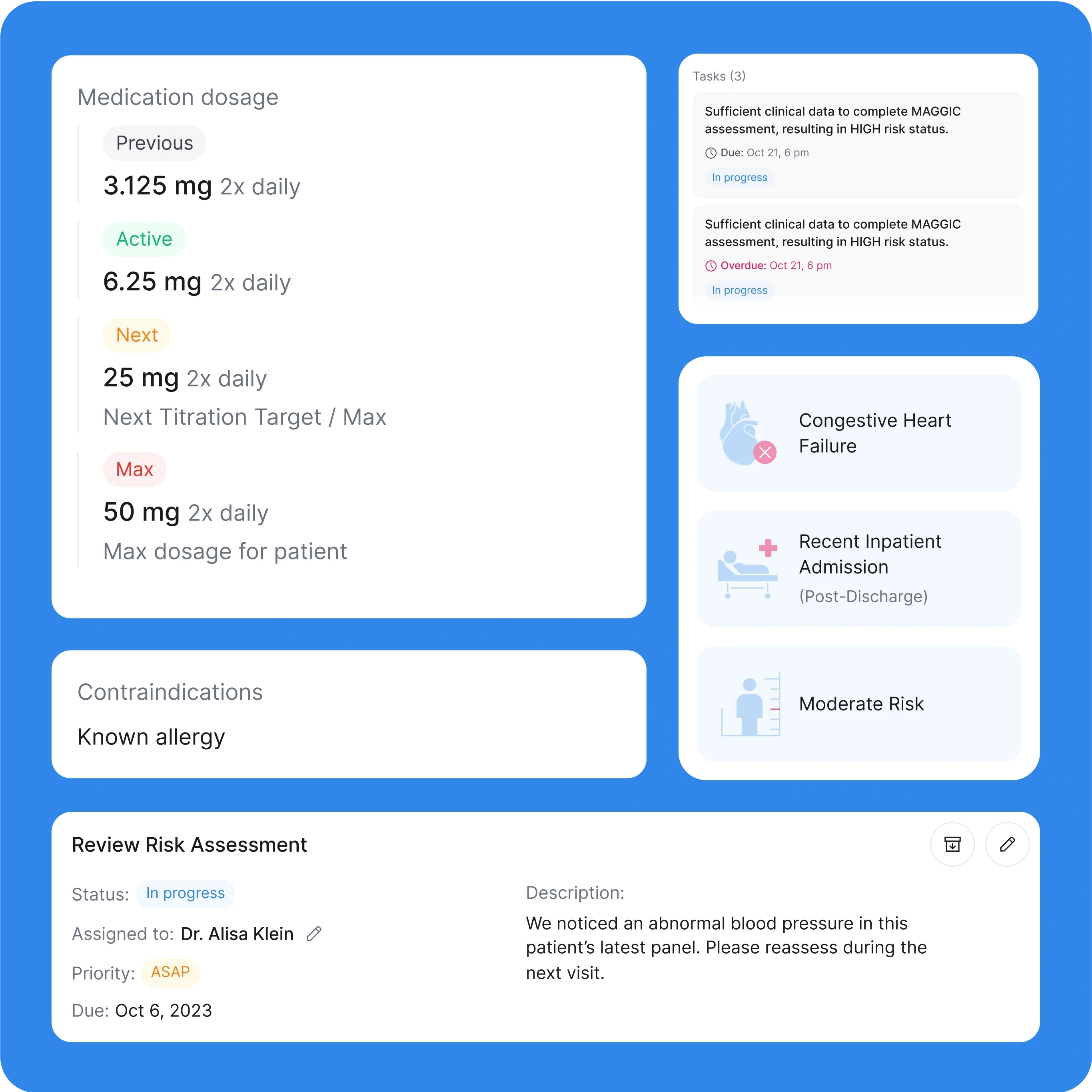
Ensuring Lucidity without Overwhelming the Eye
In tackling the medication challenge, we faced a complex web of details, from dosage history to allergy alerts and doctor notes to task management. Each medication carried its own narrative, demanding thorough documentation and dynamic updates. Our solution? Simplicity in complexity. We crafted a table that offers a glimpse into the basics, concealing a trove of additional insights. With a click, a world of information unfolds — dose adjustments, allergy warnings, doctor directives, and actionable tasks. And this pattern of expand/collapse? It's not just a feature; it's the key to unlocking a wealth of patient care intricacies.
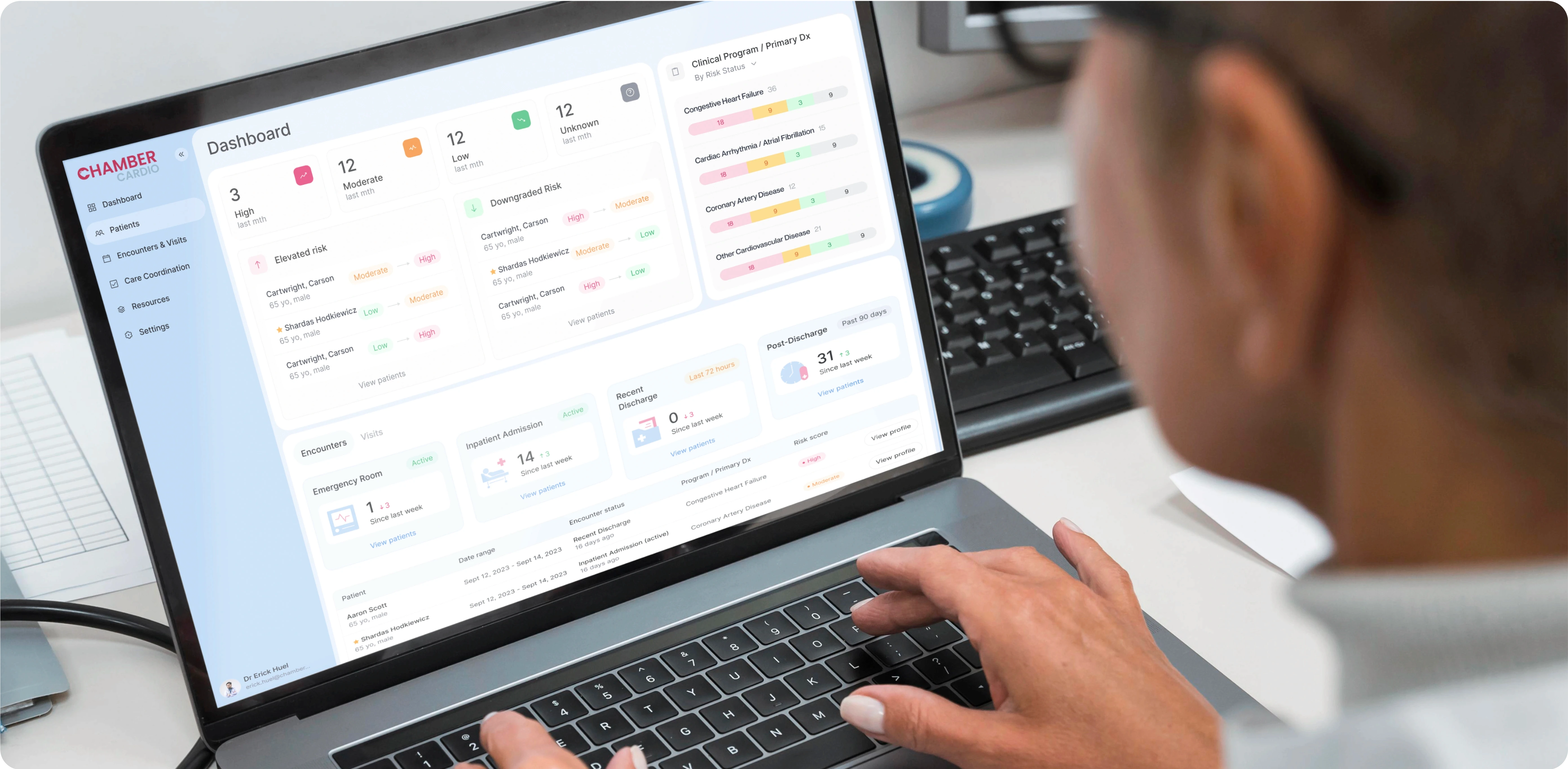
Tabs, Cards, No Endless Scroll
In crafting the dashboard, our paramount challenge was to present a wealth of information without overwhelming the user with endless scrolling. We devised compact cards adorned with essential statistics, complemented by intuitive tabs for seamless navigation between encounters and visits. It's a tale of efficiency: where data finds its place, and users find clarity, all without the need for exhaustive scrolling. With each glance, the dashboard tells a story of insights at your fingertips, empowering users to navigate their journey effortlessly.
Iconic Messaging: Where Every Detail Counts
Navigating the diverse world of messages, we faced the moment of visually distinguishing senders – be it a department, a lone doctor, or a cross-department practitioner. Text alone couldn't convey the nuanced differences, so we introduced avatars and logos, each telling a unique sender story. Our canvas? A table of efficiency. Every element – message title, content snippet, patient relevance, and priority – found its designated space, creating a harmonious display. The challenge of multitasking wasn't overlooked – read, mark as unread, archive, flag, and task functions, all seamlessly integrated with intuitive icons, ensuring a visual feast of information at a glance.
Seamless Transitions, Vital Actions
In our task management journey, we prioritized vital details and streamlined categories. Task re-assignment became our secret weapon, allowing seamless transitions when circumstances shift. For assigned doctors, key actions like approval, rejection, and re-assignment take the spotlight, followed by a host of options: status changes, archiving, deadline adjustments, all with mandatory reasons. And to keep everyone in the loop, a hovering icon unveils the task's entire history, ensuring transparency in every alteration.