Designed for simplicity and inclusivity, this parking app streamlines space management for administrators and booking for workers, enriching the user experience across all ages.
What we did
Branding UX/UI Design Product Management
Year completed
2023
Project
Parkiza's Smart Parking Solution
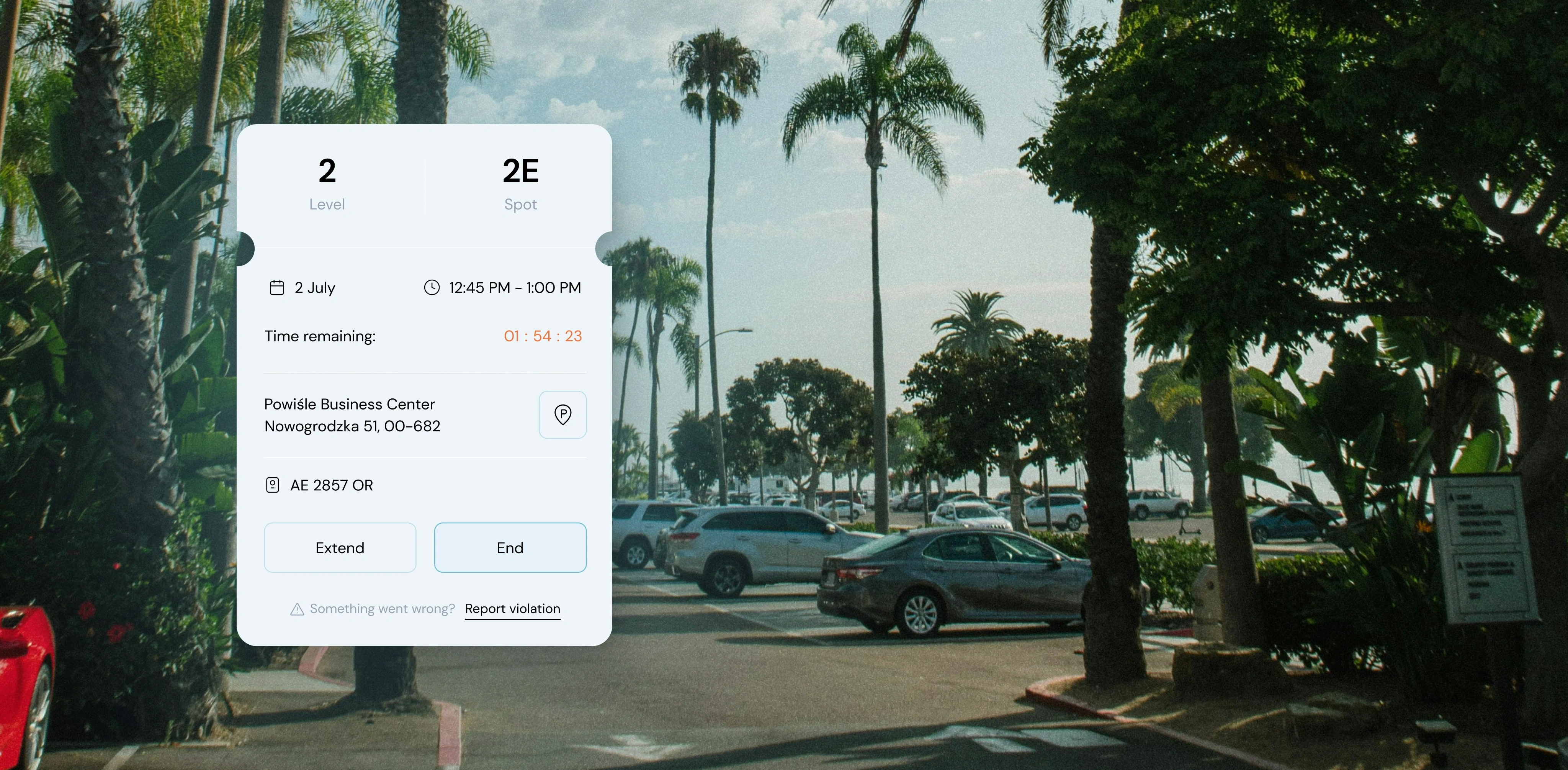
In today’s fast-paced world, securing a parking spot near your office can be the highlight of your day. With Parkiza, that convenience is just a few taps away on your mobile device. This cutting-edge application streamlines the process of managing parking spaces within office buildings, offering unparalleled ease and flexibility.
Challenge
Navigating Dual User Needs
Designing a specialized office application to manage parking space was a multifaceted challenge that required a nuanced approach. Our goal was to create a solution that not only streamlined the process of allocating and managing parking spots but also resonated with a diverse user base.
Solutions
Bold Colors in Sleek Design
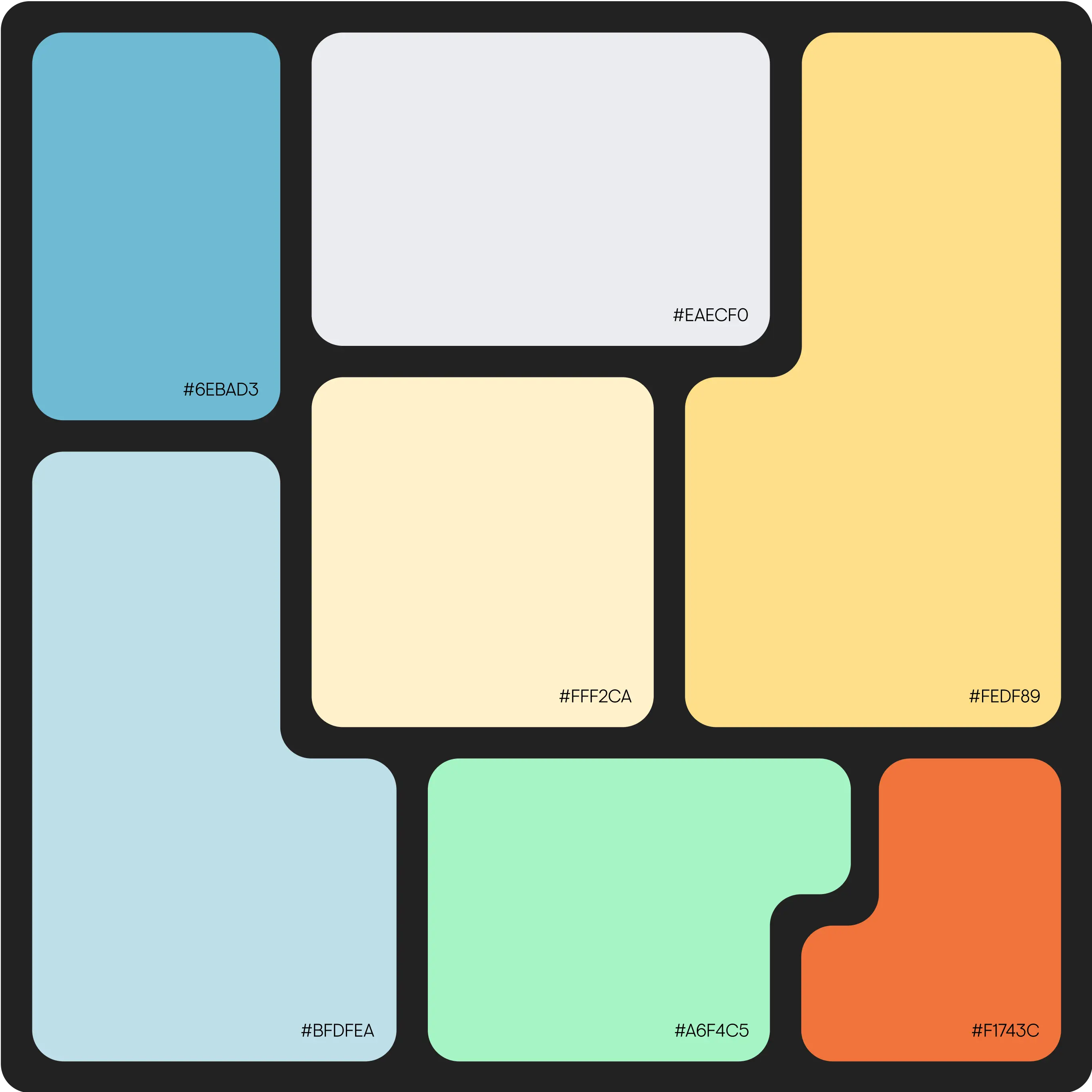
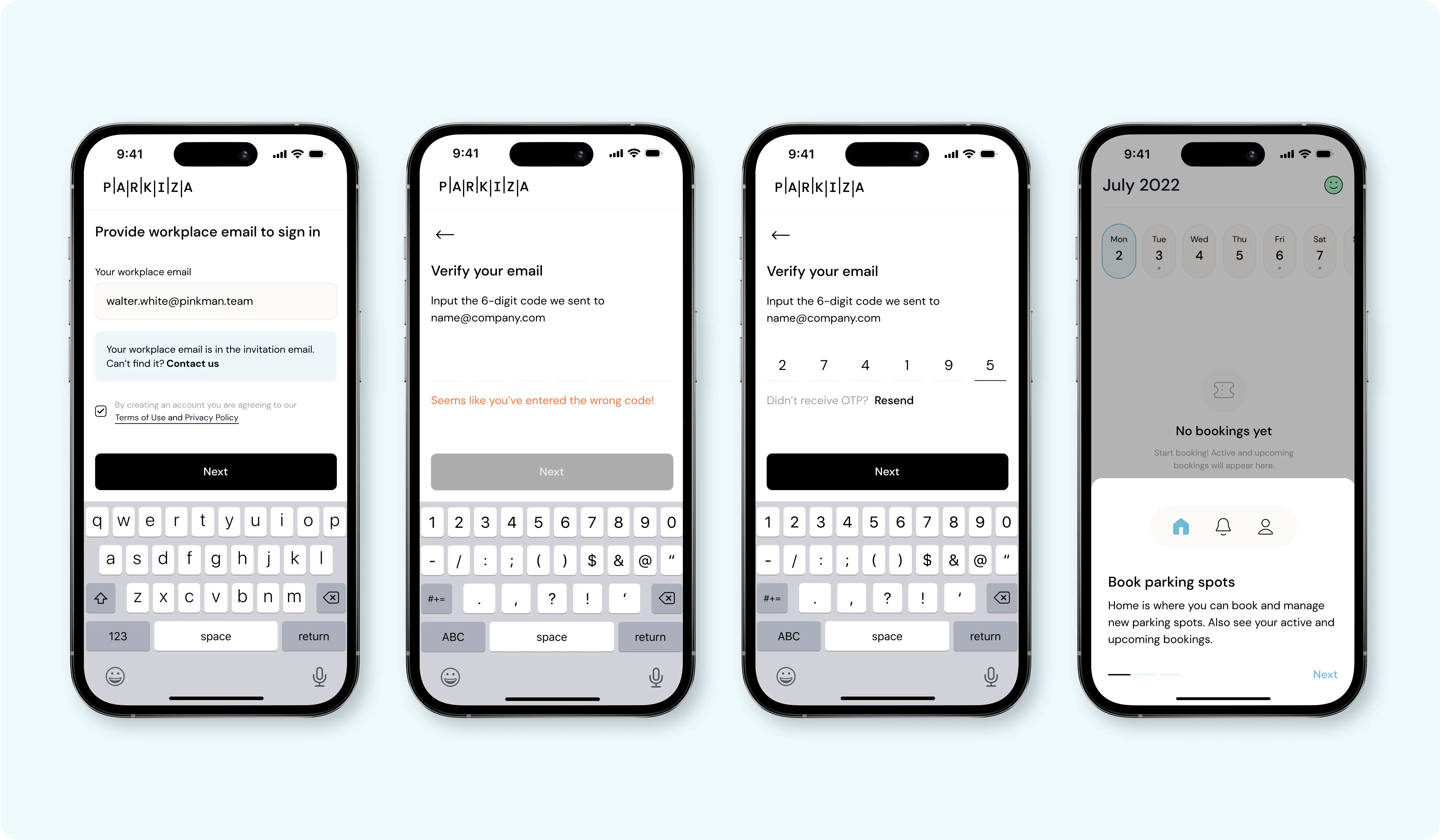
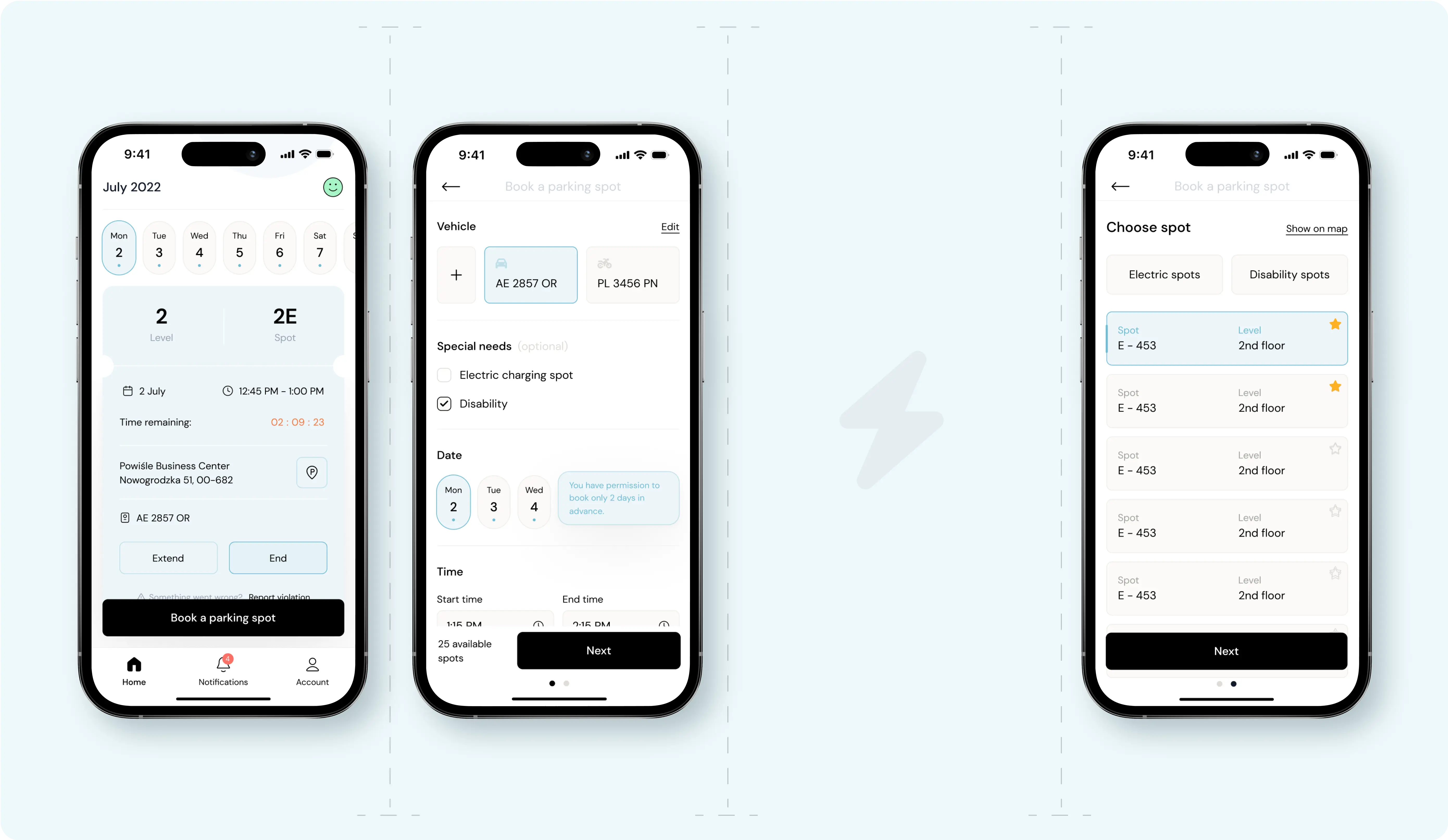
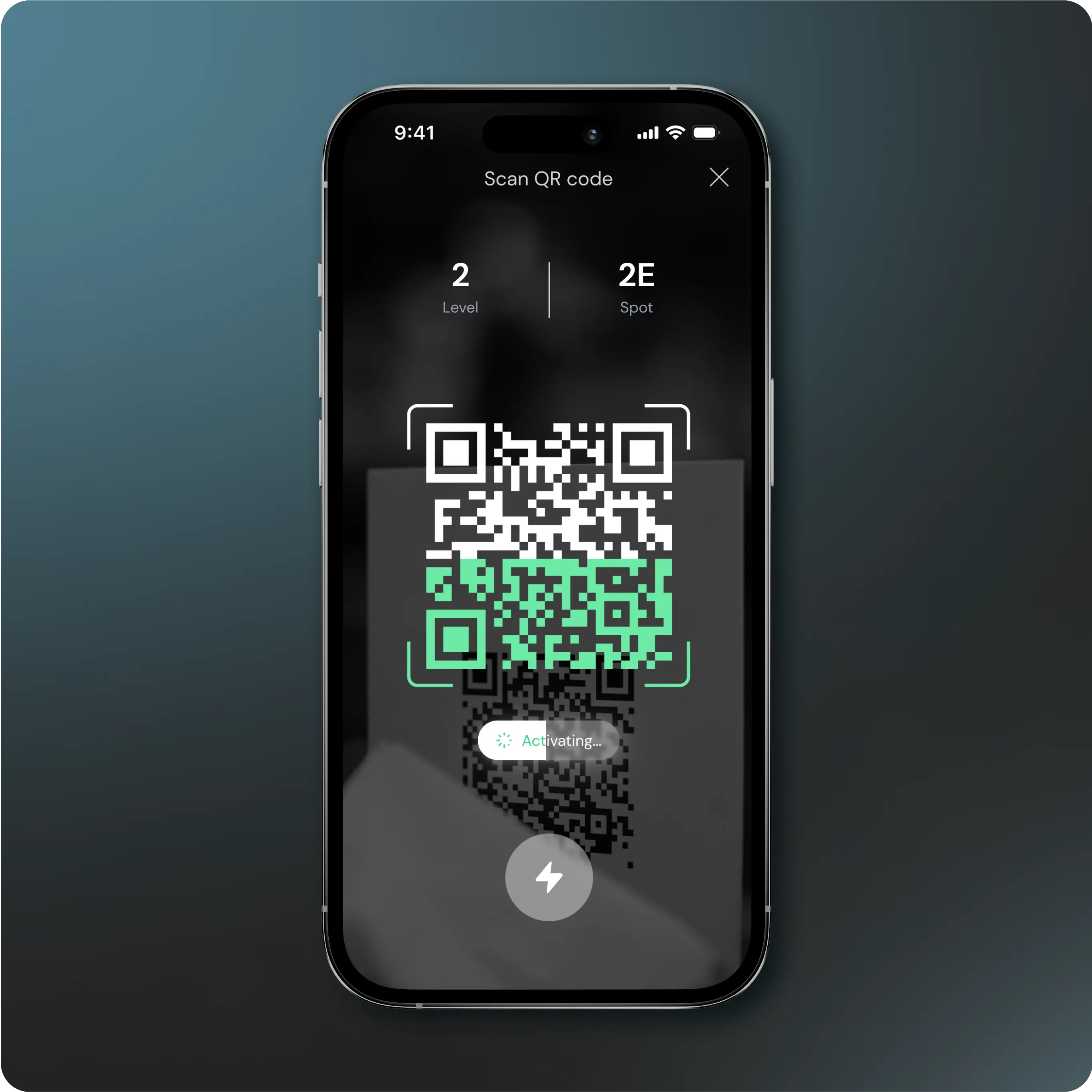
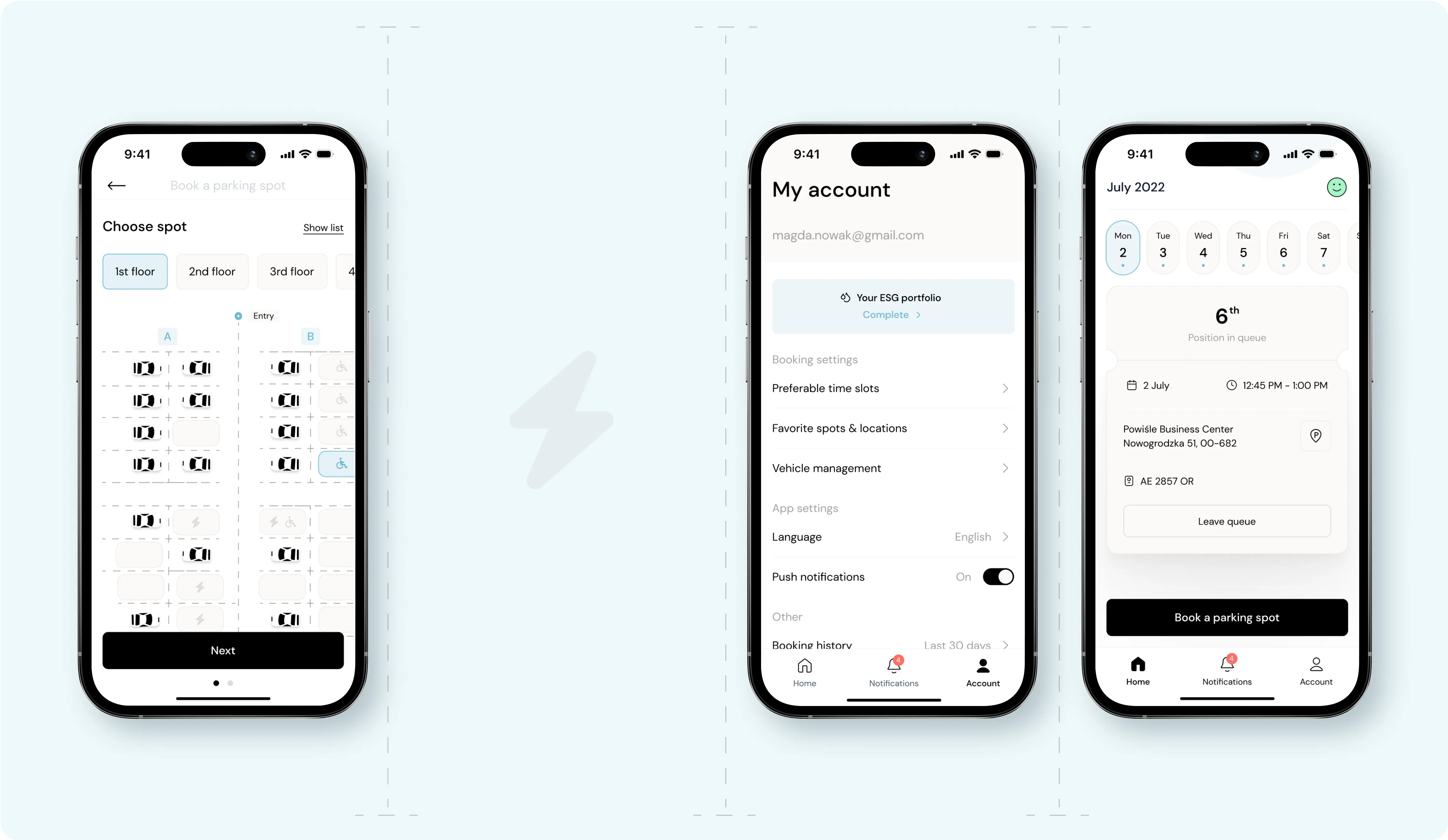
We adopted a modern, flat, and colorful design to enhance our app's brand, making it more user-friendly and visually appealing. Vibrant colors add dynamism, while our inviting, sophisticated branding appeals to all ages, emphasizing a clean and minimalistic aesthetic. This approach seamlessly blends functionality with style, creating an engaging and accessible interface for every user.
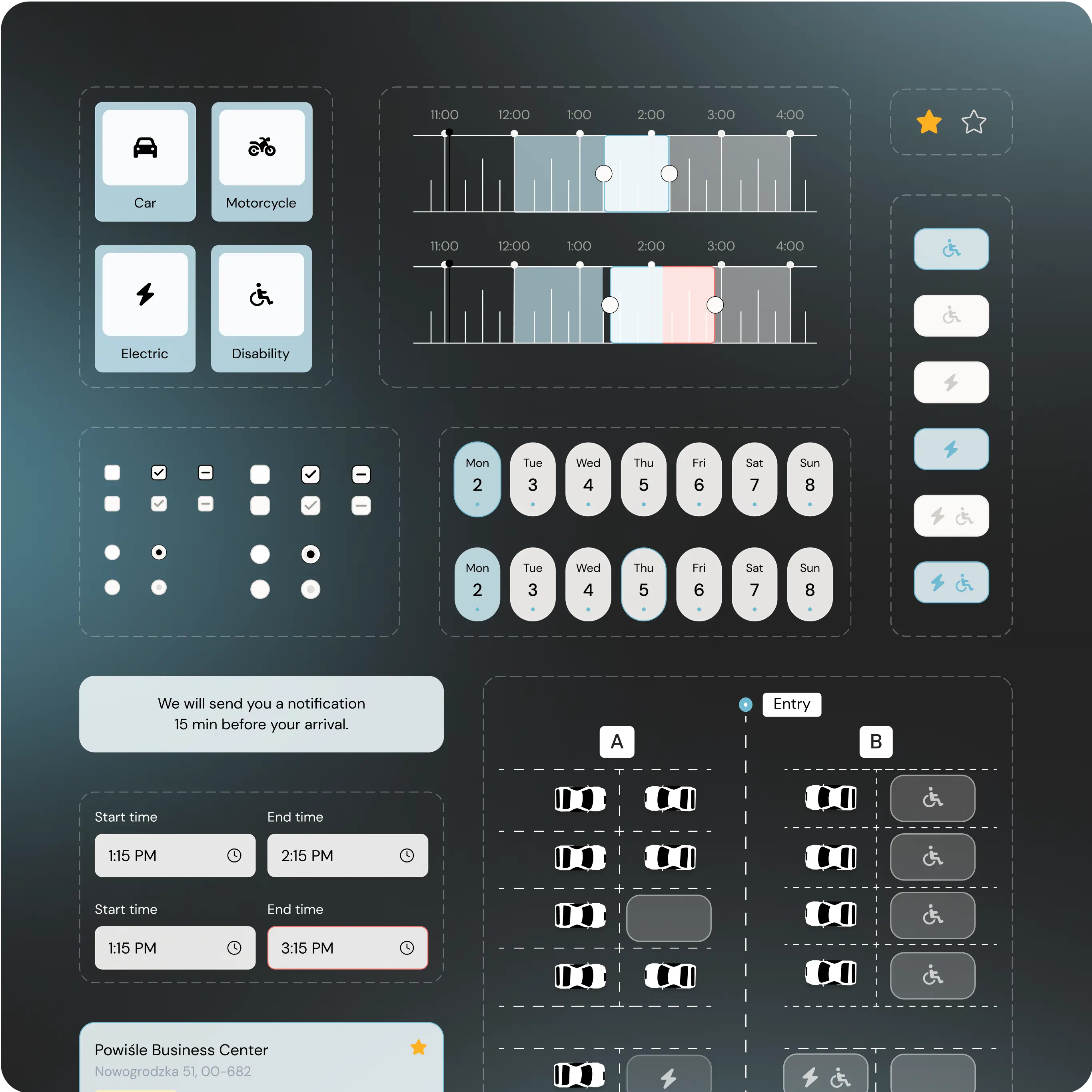
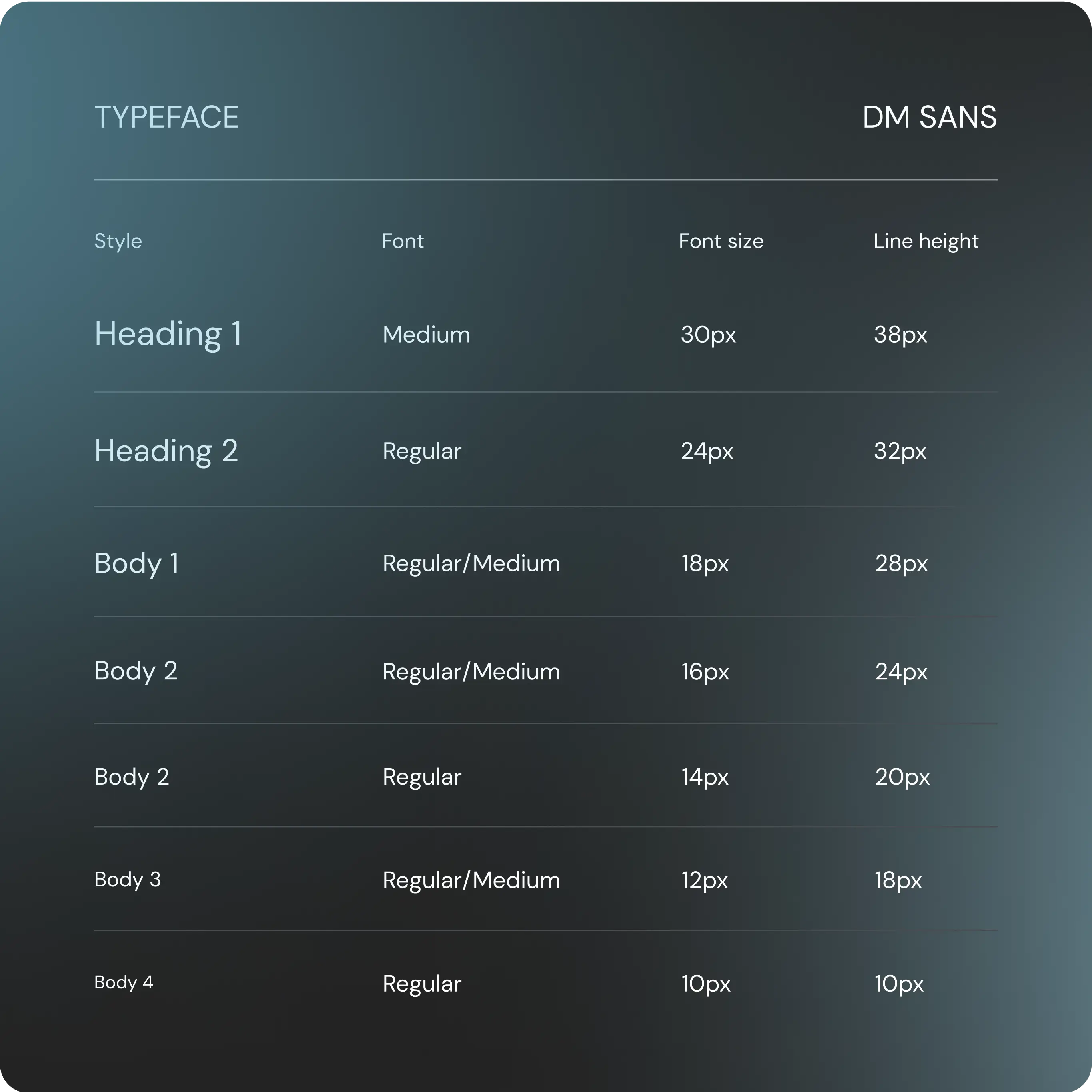
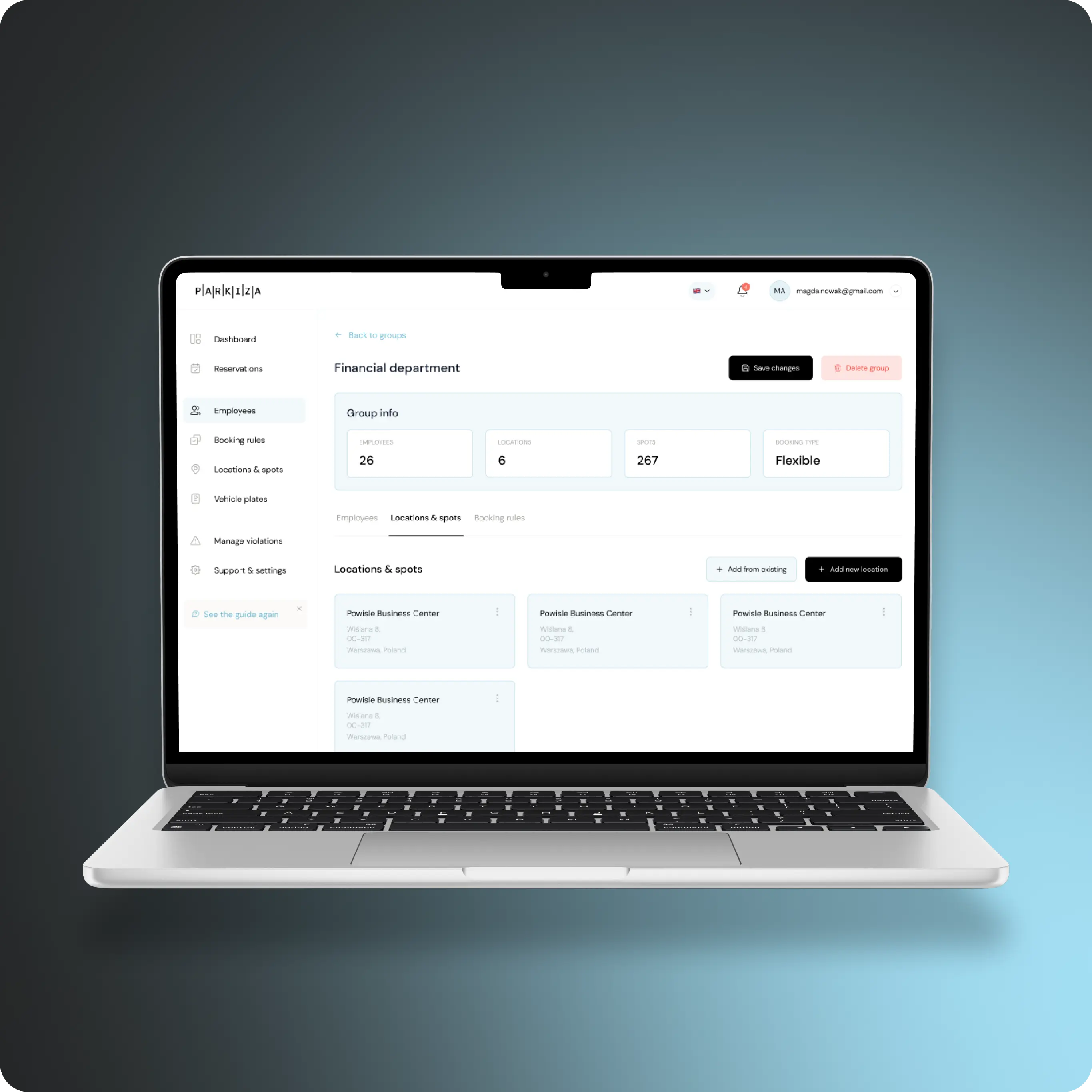
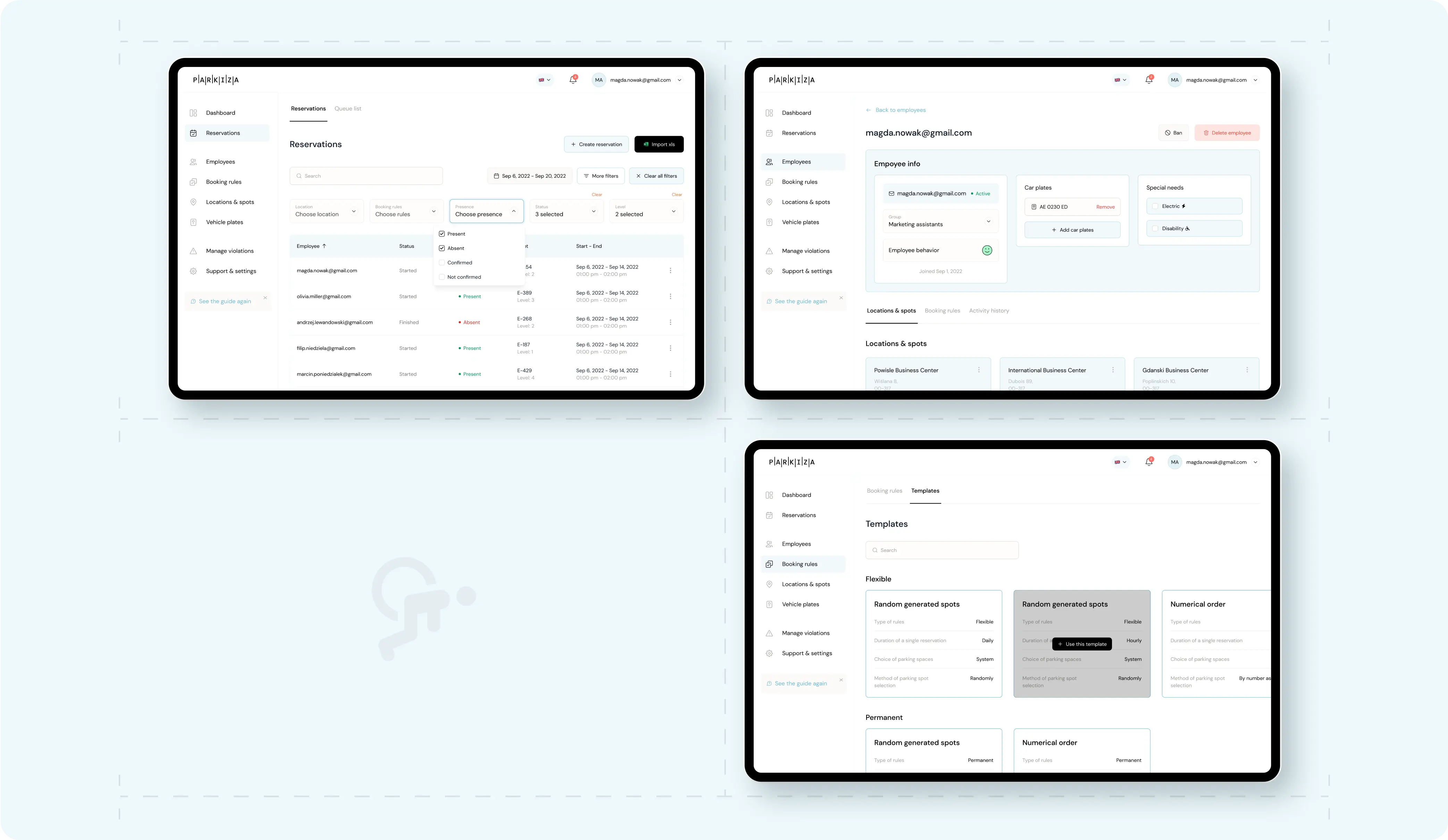
The Power of Design Components
Design components are essential to crafting exceptional user experiences. They ensure a uniform look and feel across various platforms and devices, simplifying interactions to make navigation intuitive. By offering a library of customizable, reusable components, they significantly cut down development time and costs. Moreover, these components furnish users with a familiar interface, enhancing usability and elevating the overall product experience.
"Seeing the app come to life, knowing it streamlines the daily routines of its users, and reduces administrative burdens, has been a true highlight of my design career. This project not only pushed my creative boundaries but also reinforced the impact thoughtful design can have on making everyday tasks more efficient and inclusive."
Darina Khomenko
HEAF OF DESIGN OPERATIONS AT RASA DESIGN TEAM
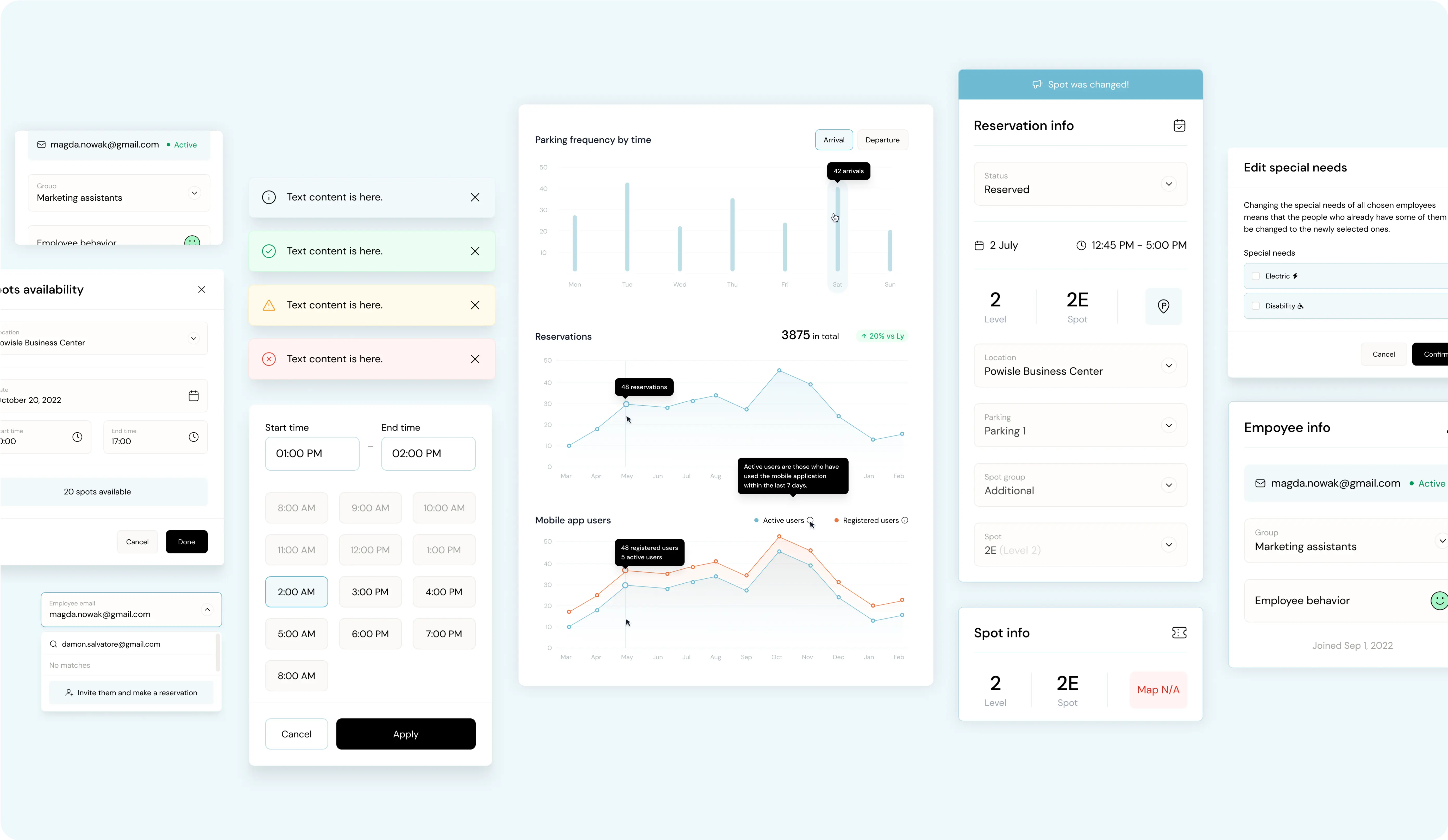
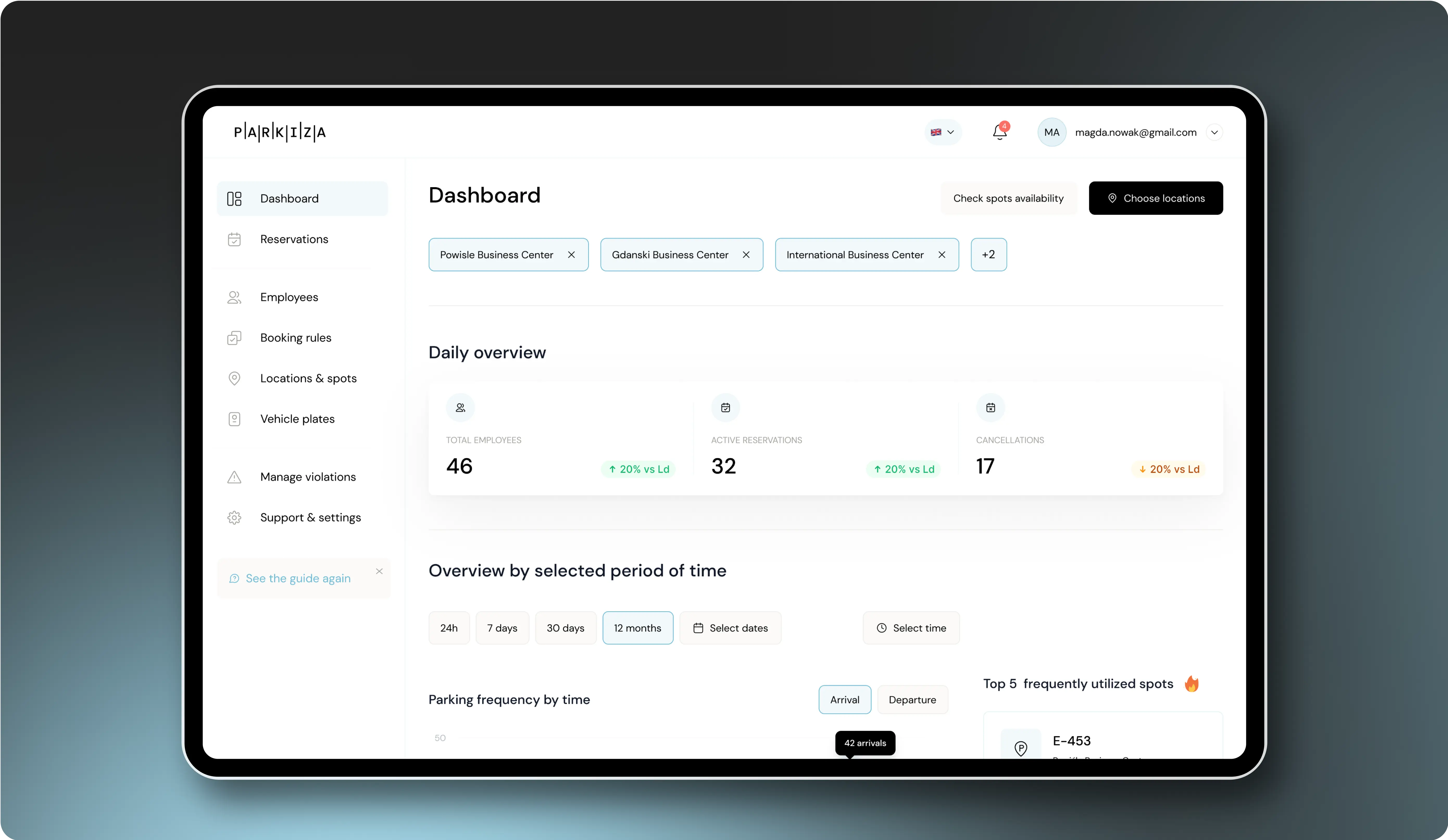
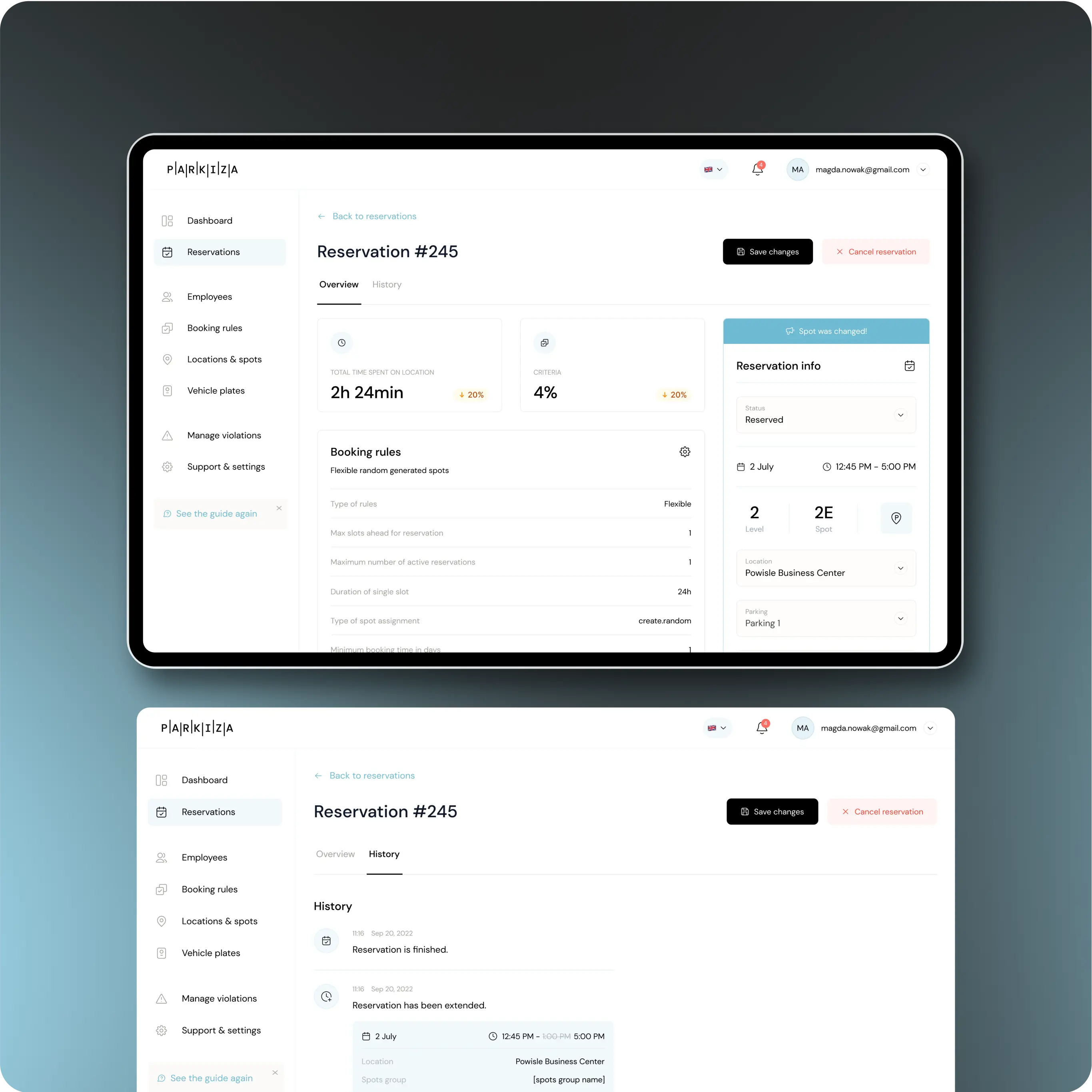
Insights and Automation for Better Management
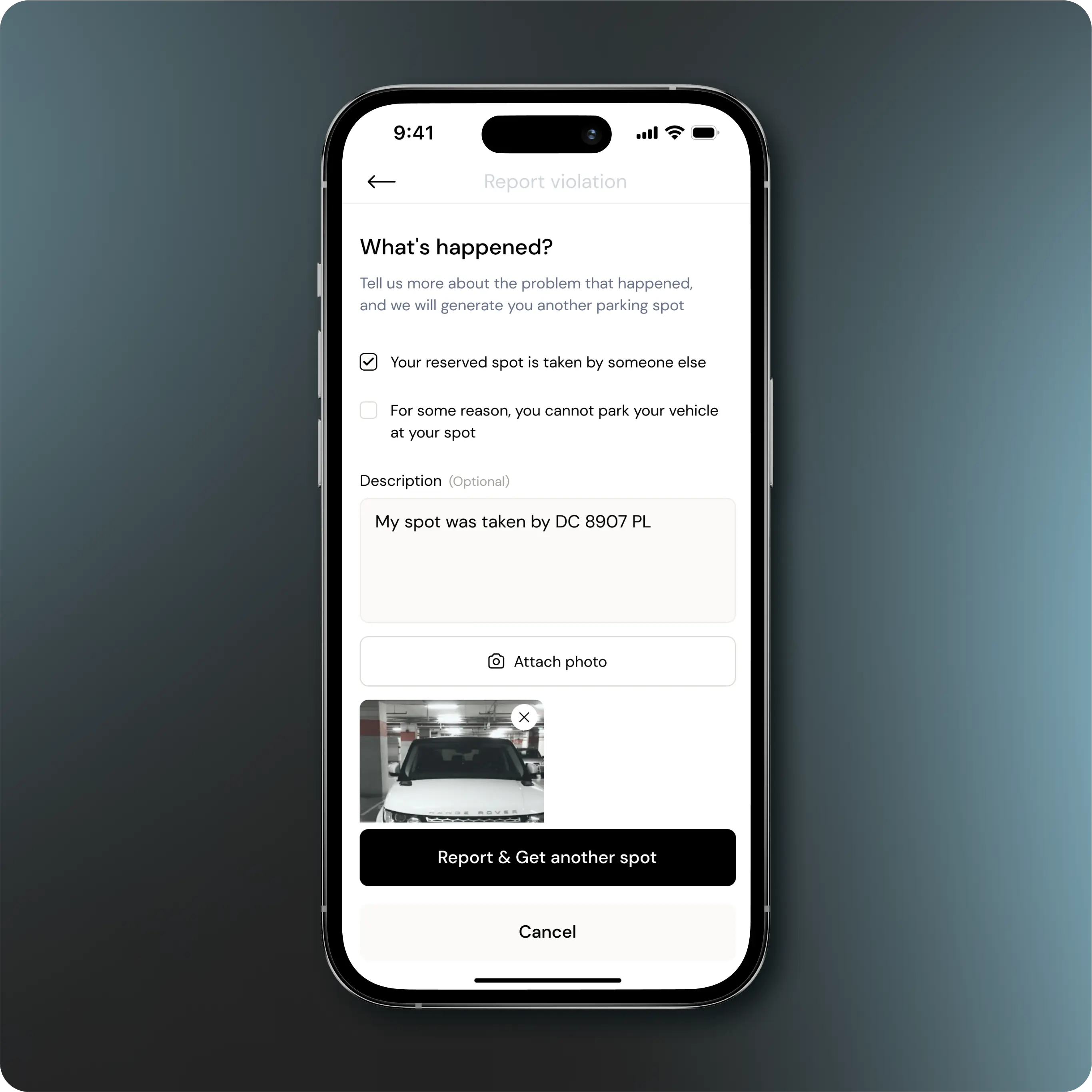
We've streamlined the administrative workload in managing a fair parking booking system. Admins can now set rules and customizations effortlessly, turning parking management into an automated process with minimal manual intervention. Moreover, admins gain insights into parking lot utilization — tracking bookings, timings, quantities, and preferred areas. This valuable data aids in optimizing parking use and enhancing the experience for both staff and visitors.
Parkiza’s Landing: Your First Step
The landing page serves as a pivotal marketing vehicle, vital for business growth. It embodies the brand, showcasing Parkiza's simplicity and convenience through strategic design. Utilizing a card layout, we spotlight our expertise and services, enabling visitors to grasp our company's essence in mere seconds.